Are you guys tired of the “Material You” design? I don’t really like the huge paddings on everything aspect of it. Also a lot of it feels too flat. What do you guys think?
I didn’t think I’d like it but I really do
I love it. Personal preference, of course. :)
As a UI/UX designer myself (hobbyist, to be clear), I really like it.
There seems to be this notion in the homebrew/FOSS/Linux community that “wasted space” is always non-preferable. I can see this being true for some people, but I feel like a lot of people and band wagoning this opinion.
It’s pretty universally known and accepted in the design community that padding is extremely important when it comes to helping your brain read and separate content. And to be fair, most non-tech people prefer space and padding in their applications to make things easier to understand.
I can be entirely off base here, but TLDR: I like padding and it’s literally beneficial to helping your brain understand the layout of what you’re looking at better.
It’s nice to see your perspective on it, you make some great points.
Its funny how the places that I dislike the most (status bar toggles and recently google search) are used often and thus do not need the benefits of reading and content separation. You already know by heart what it says and where they are.
Maybe I would like it more if the big padding would only be used in places where I do not interact often with. This would make consistency difficult though.
Good point but just because you know where certain things are on screen, that doesn’t mean everybody knows. So you have to account for that too. Like design considering that that’s the first time someone’s looking at that screen.
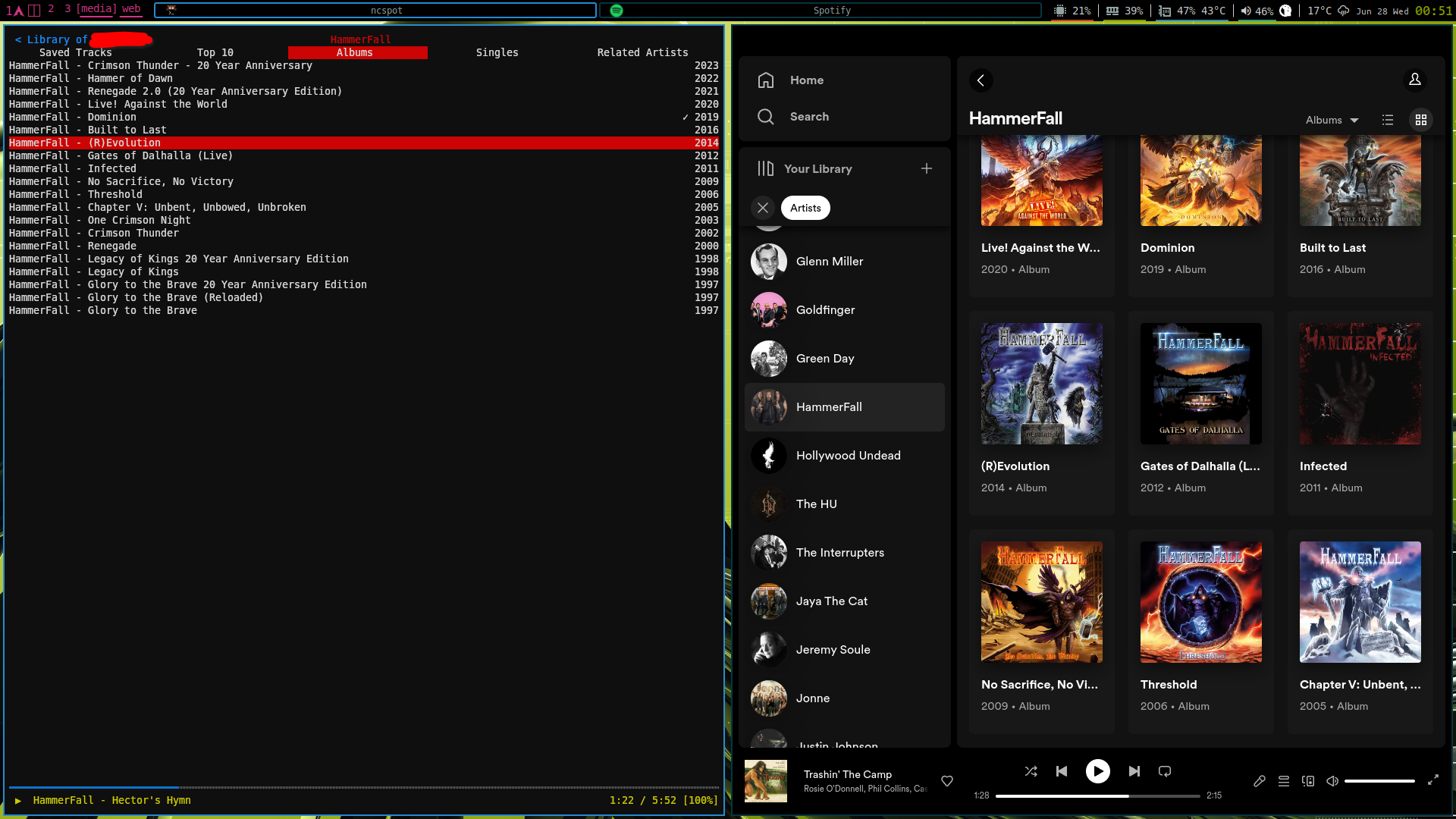
While you’re here, I’m curious about your opinion on the latest Spotify client design. It feels like they want to bring the desktop design closer to the touch screen client (maybe to reduce the codebase not shared by the projects). Personally, having grown up with Winamp, I find it very uncomfortable how images are dominant in both list and grid views, and how much space is left (really wasted) around texts. I think it’s just a very inefficient interface with way too much useless visual fluff.
spoiler

(the application on the left is a terminal-based client that really only needs a tiny corner on the screen)
personal opinion, i think padding is worse for delineating objects than a bit of colour; or just, like, a line. look at this example - there are four distinct segments on the left, whereas on the right they all merge into one and a half
padding is really useful, yes, but if you put padding on everything then what’s there to be separated?
The one on the right looks like different buttons and that everything is clickable. A quick glance shows you different elements and you can easily find what you’re looking for. An example of form and function working together.
The one on the left looks like a text area showing different symbols. A quick glance shows you a blue area and a white area. Seems like you need that extra moment to find what you want because everything looks the same. An example of function over form.
Cramming a lot of things together isn’t always good (probably it’s just bad in general) because it just makes things confusing and ends up wasting time more than having bigger things but less of them.
The colors are auto-generated from your phone wallpaper. Maybe choose one that is less homogenous :)
Yeah, choose a wallpaper you like less so your calculator doesn’t suck!
There’s a fine line between desirable ‘white space’ and too much padding, which Google should probably do a better job at finding.
As a UI/UX designer myself (non-hobbyist), there’s UI and there’s UX. What differentiates a good-looking design from a crappy-looking design, most of all, is space (or padding). There are many other factors, of course, contrast being also very important for example, but space is number one. But that doesn’t make a design good, just good-looking, which is a very different thing.
Adding steps to take a common action (turn off wifi or whatever) because you used to have a certain number of buttons and now you have to hide some to add space… That’s bad design. Good looking, good UI. Shit UX.
Space should be added when needed. And you need it, when you do, to make thinks clearer. You shouldn’t add space to make it look better if that’s gonna make the experience worse.
The number one rule of design is that form follows function. You should make things as pretty as possible until you find the wall of functionality, and then you stop. Going from six quick access buttons to four was breaking that wall. You wanna be just on top of the wall. Go to one side, you get a great looking interface people hate to use. Go the other side, you get an interface that’s dense and full of things you want, but looks like a piece of nerd shit.
I’m also tired of people repeating the same copypasted ideas about any new design system out there (as I’m sure most people are when hearing people talk about their area of expertise), but they are not wrong on that regard when it comes to material you. Shit name by the way.
Padding sometimes seems like it’s used as a crutch to get around placing stuff more thoughtfully. I agree there’s nothing inherently wrong with it, but it is particularly annoying in feeds where it results in an excessive amount of scrolling
UI dev here. To add to this, good use of “negative space / white apace” is also beneficial in signalling abundance. The more negative space you can afford to “waste”, the more resources you signal to have.
Luxury brand ads are good examples. Compare this Citizen Watch ad (https://images.app.goo.gl/mALYonDz6qzKJjuJ6) to this (https://images.app.goo.gl/sTXzyrFXNDUxR8AR9)
Neither of the images links work?
It’s one of those “it depends” things. I’ve been working on a pretty data-dense webapp and as time goes on we’ve been shaving bits of padding off and instead relying on elevation and borders to signify the UI hierarchy of the app.
For normie apps where there’s hardly anything to present, I think all the spacing helps people not get overwhelmed as much.
Yep, it all depends on use case. If the goal of the app or site is to wade through data, then extra padding is a waste of space and should be minimized.
Also, if it’s something that you use quite a bit, then I often find the extra padding annoying as well. This is more about the user than the use case. As a user becomes more familiar with the app, extra steps (like scrolling or switching tabs) becomes less desirable than just having a jam-packed screen.
I still want Material back.
yeah, i hated material ew as soon as it was announced. so much padding everywhere, and so little contrast - to paraphrase the incredibles: if everything’s orange[1], nothing is. your eyes will adjust to it. i want actionable items to stand out, not be a slightly lighter shade of the same colour. it also looks rather like a fischer-price my first phone interface
i must say, if an app (for example, jerboa) uses material 3, i usually try to look for an alternative
[1] other colours are available, i just like orange
edit: some examples:
with material design, it’s clear what’s a header, what’s a footer,[2] and what each button’s state is.
with all the padding, there’s also less space; leading to less functionality
with material ew, it’s much harder to tell at a glance what each app is, one has to scrutinise the icon rather than just tell at a glance by colour
i also really dislike monet; the way it pulls this horrible washed out sickly pastel colour from a wallpaper and washes it over the entire app. if i just pulled one accent colour, and applied that to, say, the header and main action button, i’d like it a lot more
[2] look at the lack of contrast on that “new post” button
The colors I do like personally, it’s the huge buttons that make me feel like it was made for the elderly lol.
Its nice to see everyone has their own take. :)
i wouldn’t even mind the colours if they didn’t tint the background. tinting solely the main text colour and the main buttons might look quite nice. to be honest though, i just loathe pastel colours in general, so it’s possible that’s influencing my opinion
It’s alright, but I’m not obsessed with having everything conform to it like some people are
I love Material You. And thanks to Android if you can’t stand it you don’t have to use it. It’s nice to have options.
Barely any of my apps use it lol
I like it. I’d like it even more if it one day accomplishes the goal of making every application on an Android phone look graphically consistent.
I find it and other modern designs to be boring, but I don’t hate it.
Impersonally like iOS designs. I like when things like Apollo follow the stock feel. It normally comes out nice.
I like the integration of adaptive icons for Android. I’m really keen on selecting a theme based on my current wallpaper and that color being used for all apps.
Not many apps are currently supporting it, even Facebook and other players you’d assume could do it in a seconds aren’t.
Implementing it looks fairly straight forward, you provide a transparent image of your logo and it adaptive naturally to suit your theme. I assume apps are intentionally being difficult because that visually changes their logo / branding.
It’s great when it works tho!
i always disliked material and material you. They look too coperate.
I love it
Same, I like how playful it can be
I don’t particularly like it or hate it; I see it as the perceivably necessary new thing that’s introduced each year to keep people interested.