Thinking about port forwarding ports 80 and 443 on my router to my home server, where Nginx Proxy Manager will deal with the incoming request.
I’ve already got a Cloudflare tunnel for some stuff also pointing to NPM, but the tunnel is not working for Jellyfin streaming.
It’s so I can expose a service on a nice looking URL I own.
Anything wrong with this?
deleted by creator
Nothing wrong, that’s how it’s done. Make sure everything has a password.
A strong, unique password.
A strong, unique, glorious password
Glory to you… ^AND ^YOUR ^PASSWORD…
NPM as in nginx and not Node Package Manager?
When you said Jellyfin streaming isn’t working - are you able to actually get to Jellyfin UI and its the stream failing, or you can’t access Jellyfin at all via nginx?
Nginx Proxy Manager.
Yeah I can see the Jellyfin UI, but the streaming fails, or is blocked by Cloudflare.
Don’t forward 80. In fact it would be best if you forgot 80 exists altogether.
deleted by creator
That’s good advice for public websites but they don’t apply for private services.
They literally say “it doesn’t matter” if you leave it open, but that you might come across issues if you don’t
I meant it in the sense that you should get into the habit of avoiding any unencrypted connections, especially if they’re routed through the open internet but it’s also good practice to do it on your LAN. It’s not essential on the LAN as it is on the internet but if you start doing it regularly it will be harder to mess up.
And it’s also a good idea to get a domain and some Let’s Encrypt certificates and set up a *.local.your.domain area for all your services, and learn about how DNS works, maybe start thinking about taking your email private and not depend on one of the big providers and so on and so forth. Lots of potential benefits for a self-hoster and for privacy.
If you mean you’re having trouble getting NPM to work with Jellyfin, here’s how I got it working:
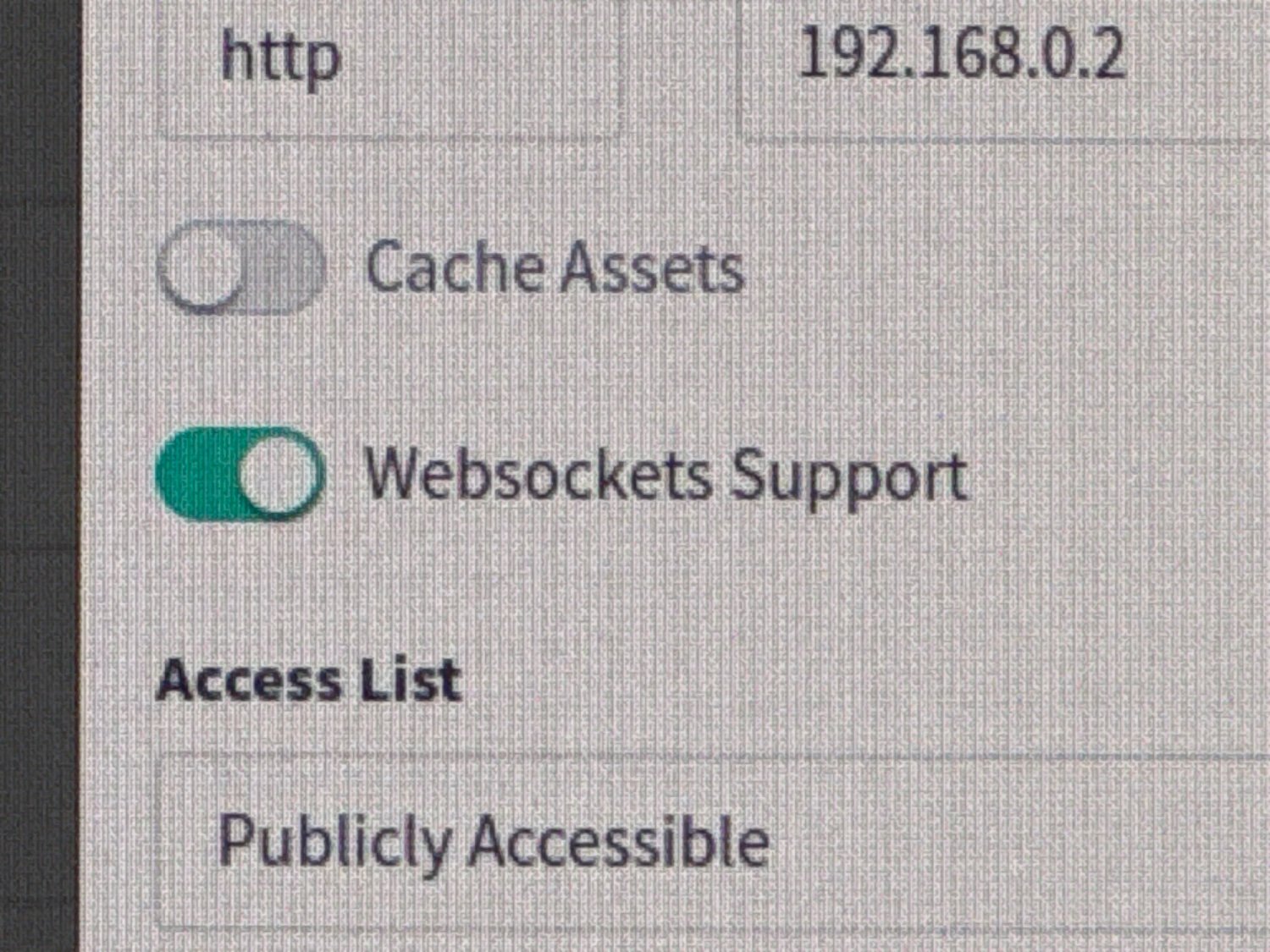
Make sure you have “Websockets Support” checked.

Then create a custom location “/”, with the following in the advanced config:
## The default `client_max_body_size` is 1M, this might not be enough for some posters, etc. client_max_body_size 20M; # Security / XSS Mitigation Headers # NOTE: X-Frame-Options may cause issues with the webOS app add_header X-Frame-Options "SAMEORIGIN"; add_header X-XSS-Protection "0"; # Do NOT enable. This is obsolete/dangerous add_header X-Content-Type-Options "nosniff"; # COOP/COEP. Disable if you use external plugins/images/assets add_header Cross-Origin-Opener-Policy "same-origin" always; add_header Cross-Origin-Embedder-Policy "require-corp" always; add_header Cross-Origin-Resource-Policy "same-origin" always; # Permissions policy. May cause issues on some clients add_header Permissions-Policy "accelerometer=(), ambient-light-sensor=(), battery=(), bluetooth=(), camera=(), clipboard-read=(), display-capture=(), document-domain=(), encrypted-media=(), gamepad=(), geolocation=(), gyroscope=(), hid=(), idle-detection=(), interest-cohort=(), keyboard-map=(), local-fonts=(), magnetometer=(), microphone=(), payment=(), publickey-credentials-get=(), serial=(), sync-xhr=(), usb=(), xr-spatial-tracking=()" always; # Tell browsers to use per-origin process isolation add_header Origin-Agent-Cluster "?1" always; # Disable buffering when the nginx proxy gets very resource heavy upon streaming proxy_buffering off;Acronyms, initialisms, abbreviations, contractions, and other phrases which expand to something larger, that I’ve seen in this thread:
Fewer Letters More Letters DNS Domain Name Service/System HTTP Hypertext Transfer Protocol, the Web nginx Popular HTTP server
[Thread #466 for this sub, first seen 30th Jan 2024, 08:35] [FAQ] [Full list] [Contact] [Source code]



